ワードプレスでブログを書いていると、色んなデザインに頭を悩ませる事がたくさんありますよね。
私は、
ピックアップコンテンツでカテゴリーを表示させたい!
と思って色々試してました。
スマホで見ると、サイトの上の方にある四角い画像部分。

カテゴリーのアイキャッチが表示されているところです。
でも。
- カテゴリーのアイキャッチが何してもうまく反映されない
- カテゴリー本文も入力しても何故か表示されない
という悲しい事に。
という、ある意味最終手段のやり方をまとめてみました。

固定ページで代用したくない!という方はコチラをどうぞ↓↓
>>ピックアップコンテンツでカテゴリーアイキャッチが出ない!解決方法3つ【JIN】
カテゴリーをピックアップコンテンツにしたいのに・・・!
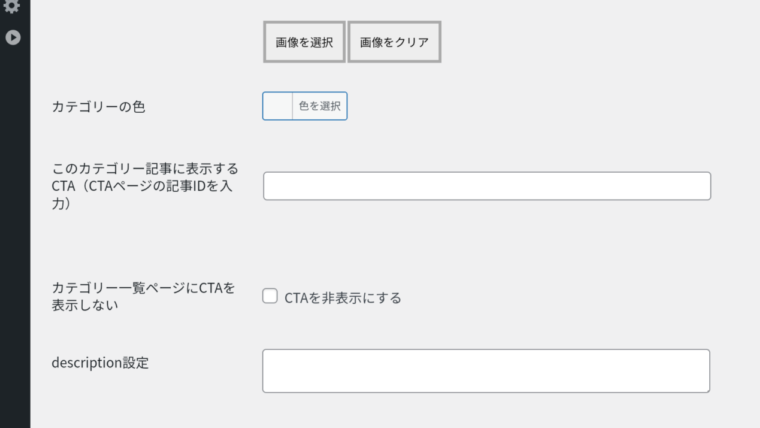
カテゴリーのアイキャッチが反映されない

カテゴリーのアイキャッチ画像を選択→更新ボタンを押しても反映されない。
- アイキャッチのサイズが大きく無いとダメ
- カテゴリーに本文が入ってないとダメ
らしいものの、私はどっちもダメでした。
色々調べたんですが、1440×810にしても、それ以上にし
ても、
画像はアップロード選択できるのに、画像を選択しても反映されないという謎現象。
ワードプレス自体やJINを、最新状態に更新しても変わらない。
ワードプレスに詳しかったり、プログラミングに明るかったり、何が原因かすぐ気づける方だときっと問題は無いのでしょう。

いやこれ無理だわ
私は諦めて、固定ページを作ってピックアップコンテンツに表示させることにしました。
※ちなみに、時間を置いて余裕を持ってやるとカテゴリーアイキャッチをちゃんと表示させる事ができました。
ストレートにカテゴリーアイキャッチを設定できた方法がこちらです↓↓
>>ワードプレスでカテゴリーのアイキャッチが出ない!解決方法5つ【JIN】
固定ページ作ってピックアップコンテンツへ
- カテゴリーに合った固定ページ作る
- 作った固定ページにアイキャッチ付ける
- カスタマイズ→メニュー→ピックアップコンテンツに作った固定ページを差し替え
固定ページもアイキャッチは設定できるので、サイズは一応大きいものに設定してcanvaで作りました。
そして、
カスタマイズ→メニュー→トップページ設定
でメニュータイプにします。
ピックアップコンテンツの設定についてはこのページでまとめてあります↓
>>ピックアップコンテンツでカテゴリーアイキャッチが出ない!解決方法3つ【JIN】
最後に
カテゴリーのオススメ記事などを自分で設定しなくちゃいけなかったり、
カテゴリー一覧が簡単に見られるようにボタンリンクを置いたりとしてますが
めっちゃ手間がかかりました。
自分好みにカスタマイズできるので自由度は高いので、気になった方は試してみて下さいね。



コメント